Configurar imagem destacada no WordPress
Atualizado em
Post Thumbnails ou imagens em miniaturas são as imagens escolhidas para representar uma determinada pagina, post ou tipo de post personalizado, adicionado na versão 2.9 do WordPress como recurso do tema e mudado rapidamente para recurso de imagens a partir da versão 3 dando suporte a diferentes configurações de tamanhos de imagens e atributos.
Adicionando suporte ao Tema
Para fazer uso dos Posts Thumbnails vamos adicionar primeiramente o suporte ao tema ativo, para isso abra seu arquivo functions.php e adicione o seguinte código.
Configurando um Post Thumbnails

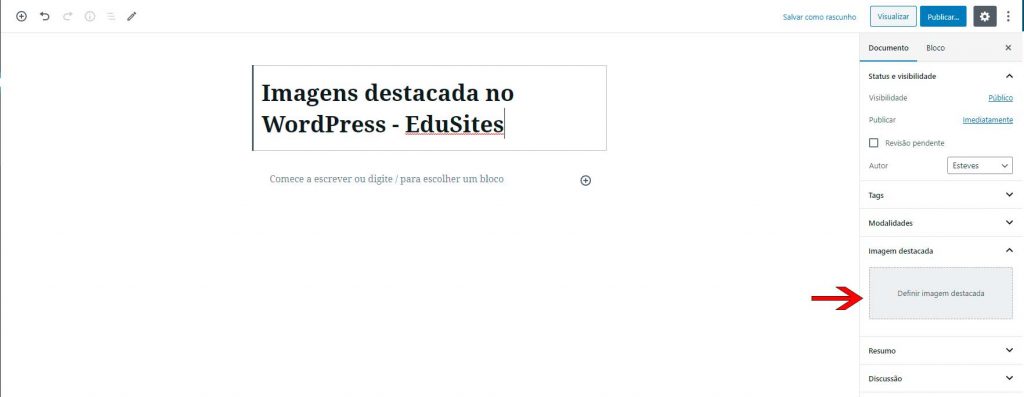
Se você adicionou o suporte a Post Thumbnails com sucesso, o metabox imagem destacada localizada no editor de posts e páginas deve estar visível se não estiver visível por favor verifique se o campo imagem destacada está selecionado na aba “Opções de Tela” localizado logo abaixo do seu nome de usuário.
Exibindo Post Thumbnails padrão no seus posts
Para uso padrão dessa função primeiro verificamos se foi escolhido uma imagem destacada localizado no último painel a direita do editor de texto do CMS com uma condição logica que faz a seguinte comparação, se tem Post Thumbnails será exibida no post e caso retorne falso apenas mostre o Post.
1 2 3 4 5 6 7 | <?php // check if the post has a Post Thumbnail assigned to it. if ( has_post_thumbnail() ) { the_post_thumbnail(); } the_content(); ?> |
Apresentando os tamanhos padrões
Os tamanhos padrões, são os mesmos que definimos em Configurações > Mídia que por padrão são:
Tamanho da miniatura que vai ter 150px de largura e 150px de altura;
Tamanho médio que vai ter 300px de largura e 300px de altura;
Tamanho grande que vai ter 1024px de largura e 1024px de altura.
E para fazer chamada a um desses tamanhos devemos informar o tamanho desejado por parâmetro da função, exemplo:
1 2 3 4 5 | <?php the_post_thumbnail('thumbnail'); // Tamanho em miniatura (default 150px x 150px max) the_post_thumbnail('medium'); // Tamanho médio (default 300px x 300px max) the_post_thumbnail('large'); // Tamanho médio algo acima de (default 640px x 640px max) ?> |
Tamanhos personalizados
Há possibilidade de definirmos o tamanho da imagem sem redimensionamento, ou seja o tamanho real da imagem sem cortes e ainda definirmos um tamanho que gostaríamos naquela chamada, vejamos:
<?php add_image_size( 'category-produtos', 700, 350 ); //700px por 350px ?> |
Assim como podemos também forçar o recorte desse novo padrão a ser adicionado
No exemplo abaixo caso seja uma imagem de 900px X 450px ela será forçada seu recorte para as dimensões de 700X350 tendo como referência de corte o centro da imagem
<?php add_image_size( 'category-produtos', 700, 350, true ); //700px por 350px ?> |
Criando novos padrões de Post Thumbnails
Há momentos que os tamanhos padrões ainda não suficientes e queremos um novo tamanho personalizado para uma certa categoria ou página personalizada, para isso:
<?php add_image_size( 'category-produtos', 700, 350 ); //700px por 350px ?> |
E após fazer uso da função add_image_size() definindo o nome do Post Thumbnail e suas dimensões devemos usá-la dentro do loop passando como parâmetro o novo Thumbnail.
<?php the_post_thumbnail('category-produtos');?> |
Exibindo outra imagem caso não há uma definida
Caso você não definir uma imagem destacada ou uma miniatura por qualquer motivo, também será possível adicionar uma imagem padrão que as substituirá na falta de uma. Para isso só acrescentamos uma segunda condição else e imprimimos a imagem desejada.
1 2 3 4 5 6 7 8 9 10 | <!-- Post Thumbnail By Blog Edusites --> <?php if(has_post_thumbnail( )): the_post_thumbnail('thumbnail'); else: ?> <img src="<?php echo get_template_directory_uri() ?>/imagens/default-thumbnail.jpg" alt=""> <?php endif;?> |
-
Adriano de Lima souza
2020-07-04 09:13:34Rapaz eu tava procurando um scripts mais ou menos assim vou ver se isso me ajuda . Pois eu quero fazer assim se o autor que postar algo e não selecionar imagem destacada, automaticamente lista uma imagem padrão. Acho que isso me ajuda, deixa eu chegar em casa que testo kkkk valeu amigo.
-
Esteves
2020-07-17 15:39:11Pode seguir este post Adriano que dá certo sim.
-
-
Guilherme
2020-11-09 16:20:59Este último código ai está certo? Exibindo outra imagem caso não há uma definida Não deveria estar dentro de uma função ao invéz de usar as tags php varias vezes, uma em cada linha? Estranho isso.
-
Esteves
2020-12-12 23:16:26O código está certo sim Guilherme, até poderia ser encapsulada em uma função que em seu corpo iria fazer uma chamada a get_the_post_thumbnail($postID) por exemplo, apesar de eu não ver essa necessidade já que estamos fazendo essa comparação dentro do loop do WordPress e não estamos repetindo esse código mais que uma vez. Enquanto a repetição das tags do PHP eu tirei algumas para deixar mais limpo obrigado pela observação 😀
-

Comentários (4)