Propriedade position relative no CSS
Atualizado em
Este é o segundo de uma série de quatro posts onde faço um estudo detalhado sobre as propriedades position que um elemento HTML pode receber, caso ainda você não leu o primeiro post onde abordei a propriedade position static clique em seu link e bons estudos.
Um elemento definido com position:relative; é posicionado com relação a sua própria posição normal.
Após declarar a propriedade position será possível modificar seu posicionamento normal para um dos quatro valores são eles: top, right, bottom e left.
<!DOCTYPE html> <html> <head> <style> div.relative1 { width: 70%; padding: 20px; background-color: #bbe77e4d; border: 3px solid #73AD21; } div.relative2{ width: 70%; padding: 20px; position: relative; top: -10px; left: 30px; background-color: #ffffb3cc; border: 3px solid #fff000; } </style> </head> <body> <h2>position: relative;</h2> <p>Um elemento com <code>position: relative;</code> é posicionado em relação a sua posição normal, confira:</p> <div class="relative1"> <p>Esta div não tem qualquer declaração position.</p> </div> <div class="relative2"> <p>Essa div já tem a propriedade position: relative;</p> </div> </body> </html> |
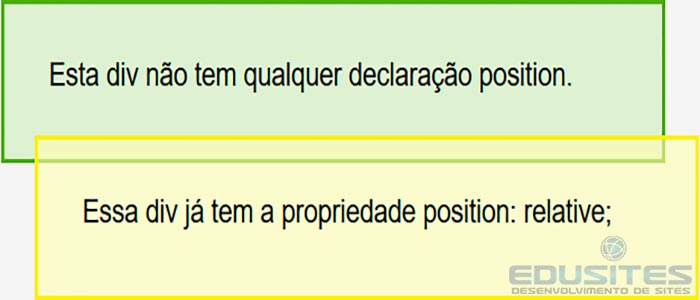
A Saída do Código acima vai resultar em
position: relative;
Um elemento declarado com a propriedade position: relative; é posicionado em relação a sua posição normal, confira:
Esta div não tem qualquer declaração position.
Essa div já tem a propriedade position: relative;
Conclusão
Declarar um elemento com position:relative nos dá a flexibilidade de posicioná-lo em um dos quatro cantos da tela, mudando seu comportamento normal em relação a seu posicionamento natural. Isso foi provado no exemplo acima onde colocamos a div.relative2 com o espaçamento de 10px acima e 30px a esquerda do elemento pai que a envolve.

Seja o primeiro a comentar