Propriedade position absolute no CSS
Atualizado em
Este é o quarto e último post sobre as propriedades position, caso ainda não conferiram o post anterior position fixed aproveite também para um melhor entendimento e sanar todas as dúvidas com essa série de artigo.
A propriedade position absolute posiciona um elemento tendo como base o seu elemento pai mais próximo, diferente do position fixed que mesmo sendo declarado dentro de uma div pai ele tem como referência o viewport da página e não o elemento pai mais próximo.
<!DOCTYPE html> <html> <head> <style> div.relative { width: 70%; position: relative; padding: 20px; border: 3px solid #73AD21; } div.absolute { width: 70%; position: absolute; padding: 20px; top: 52%; right: 0; border: 3px solid #fff000; } </style> </head> <body> <div class="relative"> <p> Esta div foi declarada com <code>position: relative;</code></p> <div class="absolute"> <p>Esta div foi declarada tendo <code>position: absolute;</code </p> </div> </div> </body> </html> |
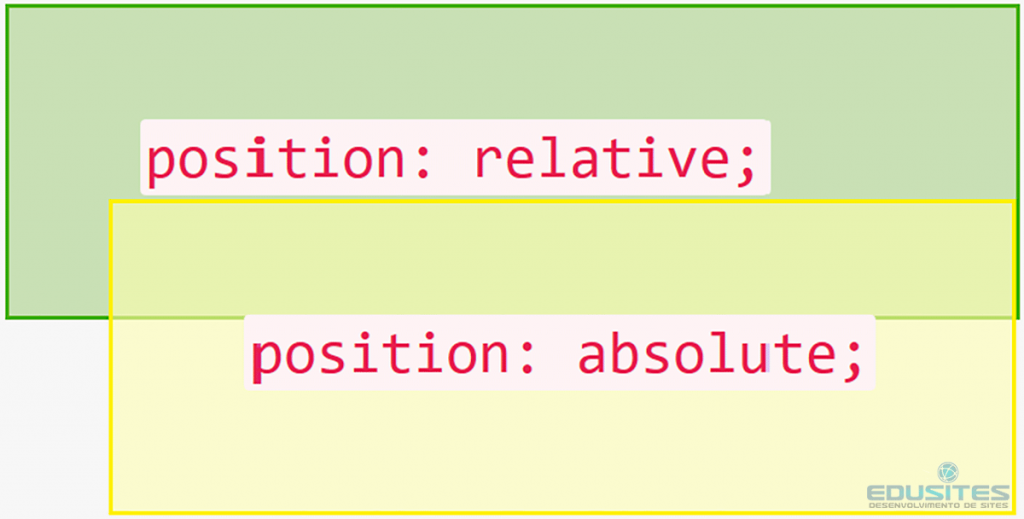
A Saída do Código acima vai resultar em
Esta div tem declaração position: relative;
Essa div já tem a propriedade position: absolute;
Conclusão
Para finalizar poderíamos como efeito de testes, remover a div.absolute e inseri-la logo abaixo da div.relative e observar que agora ela tem o viewport como referência e seu comportamento está parecido com a propriedade position fixed mesmo se a página for rolada para baixo ou para cima ela sempre continuará estática na posição que ela foi definida.

Seja o primeiro a comentar